I have Sketchup 2017 pro and I have models that was imported in from 3d Warehouse and the shadows they cast are lines only but the model I created is fine. Some aren’t casting shadows at all. They are all checked to receive and cast shadows. They had previously worked when I had Sketchup 2015.
How about sharing an example so we can see what you are getting?
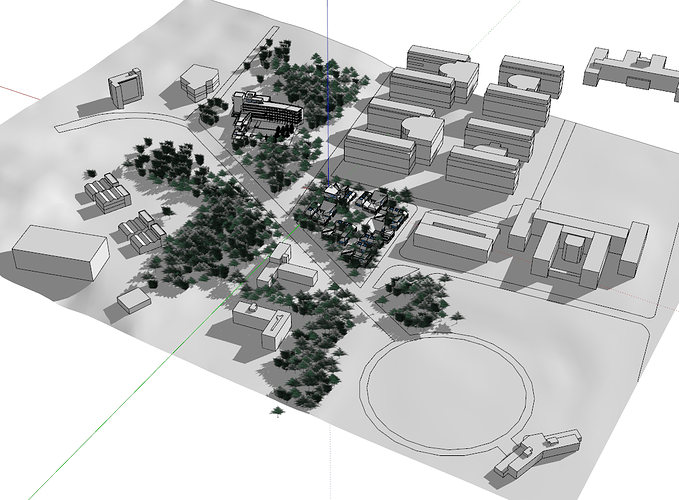
That doesn’t give enough information to be able to help you, though. I see shadows from the flat trees. and that’s about it. How about uploading the model?
I did notice you are using Layers incorrectly although that shouldn’t have anything to do with the shadows displaying or not.
file is too big to load
Upload it to Dropbox and share the link.
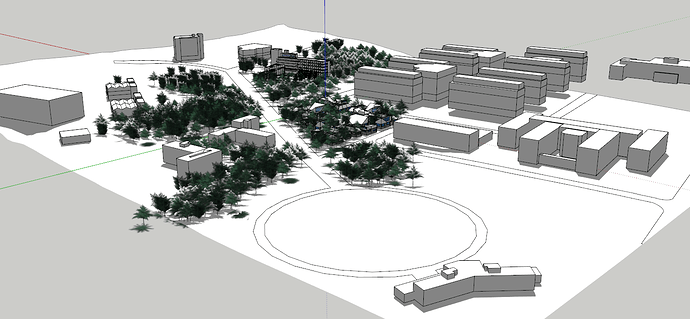
That’s strange. I expect something has been corrupted. I copied all of the model to a new file and the shadows from the buildings are displayed as one would expect.
FWIW, Shadows from edges aren’t especially useful here because there aren’t any edges without faces.
Edit: I’m not sure what it is about the material you used on that terrain but after editing it in your file, it started showing shadows as one would think.
When I switch on layer 0 in the file the shadows appear? The buildings appear to be floating above 0.
Good catch.Part of the incorrect use of Layers.
blockquote, div.yahoo_quoted { margin-left: 0 !important; border-left:1px #715FFA solid !important; padding-left:1ex !important; background-color:white !important; } What did you do to the material for the terrain?
I just slid the sliders over and back.
One thing I had also done before that which may have had something to do with it is I repaired the incorrect layer assignments for the edges and faces and set Layer 0 as the active layer which it should have been all along.
blockquote, div.yahoo_quoted { margin-left: 0 !important; border-left:1px #715FFA solid !important; padding-left:1ex !important; background-color:white !important; } I am fairly new to sketchup. It was hard for me to get the buildings correct on an uneven terrain. I especially am limited on time each work to get work done for architecture school. For this purpose it doesn’t matter to much as no one will be looking at this file. Put if you know how to get them perfectly placed let me know how. Because when I brought these out of the 3D warehouse I had to place everything in the model manually.
blockquote, div.yahoo_quoted { margin-left: 0 !important; border-left:1px #715FFA solid !important; padding-left:1ex !important; background-color:white !important; } Can you give me instructions on how to do that? I imported this file into another and it started working correctly for the shadows. Thanks for the help with that.
How to do what? Correct the layer assignments for edges and faces? The normal way to do it is to select the edges and faces and assign them to Layer 0 in Entity Info. I used a plugin called Default Layer Geometry which was designed to fix this.
At least before you start your next SketchUp file, you should learn how to use layers correctly. Start by reading about layers in the SketchUp Help files.
I wasn’t having a dig at you or anything like that, I thought I would point it out as it was something I noticed. Yes, with the terrain it will be tricky. If it doesn’t matter in this case then I’m not worried if you’re not.
The buildings are all together, in a component, so they all move at once. You could go into these and move each one individually. However, the way they have been made seems odd to me, when I go into the top level component I would prefer to be able to select each building individually as a component and move it. In this case, you cannot do this, and would have to tidy up some to make it more workable.
I would keep one of each type of building, make it a component, then copy it around as needed. I would be able to select each and adjust its height to suit. To be honest, your at the perils of the warehouse, where its quick to get models but can take a lot of time to make them usable in many cases.
blockquote, div.yahoo_quoted { margin-left: 0 !important; border-left:1px #715FFA solid !important; padding-left:1ex !important; background-color:white !important; } I wasn’t implying that at all Ian. I am open to suggestions.
This topic was automatically closed after 91 days. New replies are no longer allowed.