I am familiar with radial arrays on a fixed radius but can an array be laid out on an elliptical path using SketchUp Make?
Bill
Here’s one way to do an elliptical array, using the native SketchUp tools.
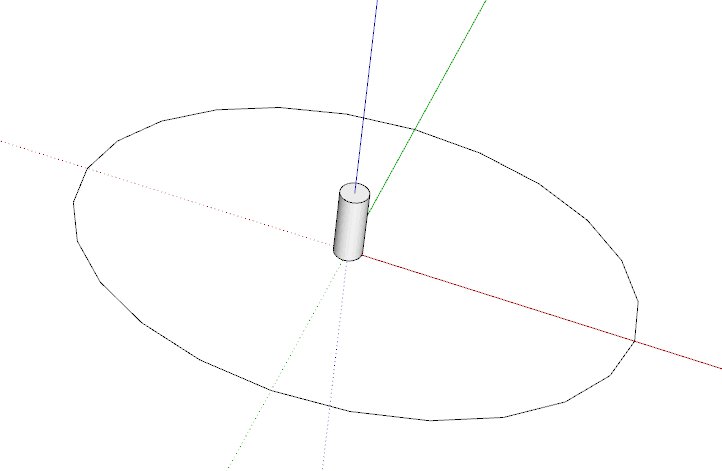
- Draw a circle; set the number of sides to equal the number of points you want in the array; you’ll use the vertices of the ellipse as insertion points. Made the circle’s radius equal to half the major axis of the ellipse.
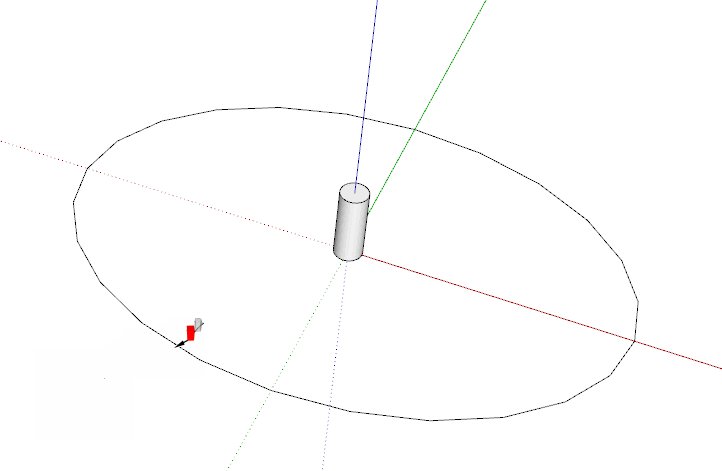
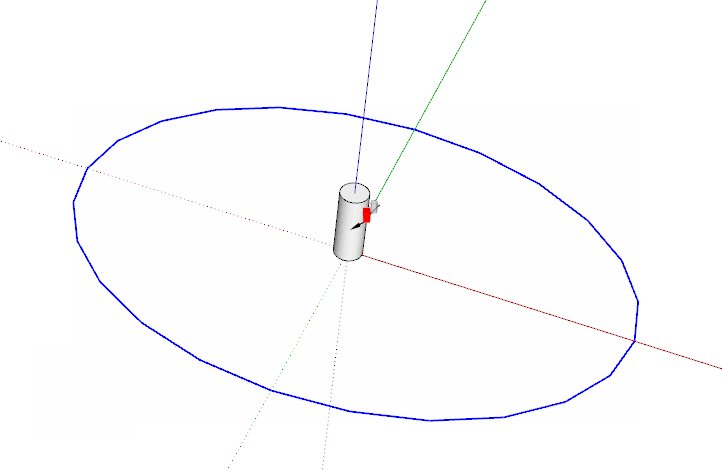
- Use the Scale Tool to squash the circle into an ellipse. On the Mac, hold down the Option key while you scale the circle. Make the circle a component.
- Create the shape you want to arrange around the ellipse. Make it a component, and set its component axes on the center of the bottom of the shape.
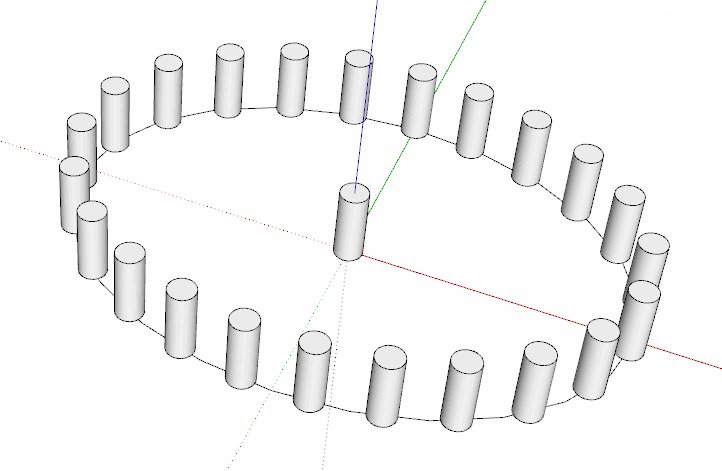
- Select the shape component and move it into position on one of the vertices of the ellipse. Then copy and move the shape to the other vertices. You can see this in the attached example. The ellipse has 18 vertices, and the cylinders are centered on those vertices.
- If needed, delete the ellipse.
Another possibility is to use the Path Copy extension from the Extension Warehouse. This allows you to place copies at a specified interval along the ellipse.
I find this plugin often in use for my workflow. Investing in a pro version could also come handy ![]()
Or Component Stringer from Chris Fullmer.
Or there is Comp String by SD Mitch Which has the added advantage of being able to use multiple components.

wow, that’s great.
Thanks for sharing Box, i can think of several occasions I can use this function.
@Wo3Dan I’ll have to admit I would never have thought of that, and when I first looked at what you had I thought it would scale the components, but Brilliantly simple.

The components aren’t part of the scaling selection. So their geometry don’t scale. But their respective positions and directions are due to “glue to”. The direction can also be fixed (or manipulated otherwise?) to systems axes (hence my note about rotz=0 as an example.
However, plugins can have much more ‘up their sleeves’, I’ll have to admit.
p.s. @Box, nice informative animation, as always.
Awesome.
I didn’t realize “glue to” fixes that position.
this can be a game changer.
If you use a scaled circle for an ellipse and then place the arrayed parts at the vertices, the spacing will not be equal. I wonder if D. Bur’s ellipse plugin still works or if it has been updated for newest SU versions, but it used to be able to produce an ellipse with equal segments.
I don’t know what the path array plugins do.
Anssi
You can change this with the BezierSpline plugin this way:
You are right in that the new ellips segments become equal. But the formerly placed components are achored by their insertion point’s position on a plane and not attached to any of the ellips’s vertices. Cotty, could you check/comfirm that please? TIA.
Right. It’s more a solution for using component stringer or similar with a constant distance between objects.
To all:
Wow, I had no idea what I was starting when I opened this topic. What I am trying to do is layout a pattern of circles on an oval that will fit on a 9” x 12” paper wherein the circles are equally spaced apart. The circles will be something between ¾” to 1” in diameter, and if possible 10 on one side 11 on the other.
Prior to my posting, I had tried what davidheim1 suggested changing the number of sides and scaling out the oval. That got awkward and the space between vertices became greater the further away the longer the radius. Then I used “Compass” and some math and found that easier but still with issue of spacing changing with radius.
I have read all your replies, recognized the spacing issue, and am still not sure which way to go. It has become a personal challenge so I would appreciate someone pointing the way so I can make it happen.
Bill
Here’s one way using Path copy and bezier spline.

If you rotate your circle off axis before you segment it you can get the 10/11 split as you want.
Bezier Spline downloads, per Ext Warehouse, but does not show on the tool bar or right click context menu. Will it work in the make version? And do the vertices remain equidistant?
If you mean the BezierSpline plugin by Fredo6 you’ll not find it in the Extension Warehouse, but you can follow my given link.
There is a plugin that will let you create an elliptical array with 21 circles that are (mostly) evenly spaced along the ellipse. It’s handy for laying out bolt holes in elliptical (or circular) patterns.
The plugin can be found here.